The Dropdown block allows you to present users with a list of predefined options so they can pick the one that applies. This keeps inputs consistent and avoids errors from free-text fields. Dropdowns are widely used in apps for structured data entry — such as selecting a department, choosing a product category, or marking a status.
In addition to simple lists, dropdowns can also be linked together to create dependent (nested) dropdowns, where one dropdown’s options change based on what is selected in another.


When you add a Dropdown block and click on it, the right panel opens where you can configure it:
This is the name that users see for the field. A clear label makes it easy for them to know what to select.
Example: “Select Site” or “Choose Department.”
Additional text shown below the field. Use this if you want to give instructions or clarify how the dropdown should be used or leave it blank.
Example: Select the appropriate option.
This is how the Dropdown block with the label and the description will look to the end user.

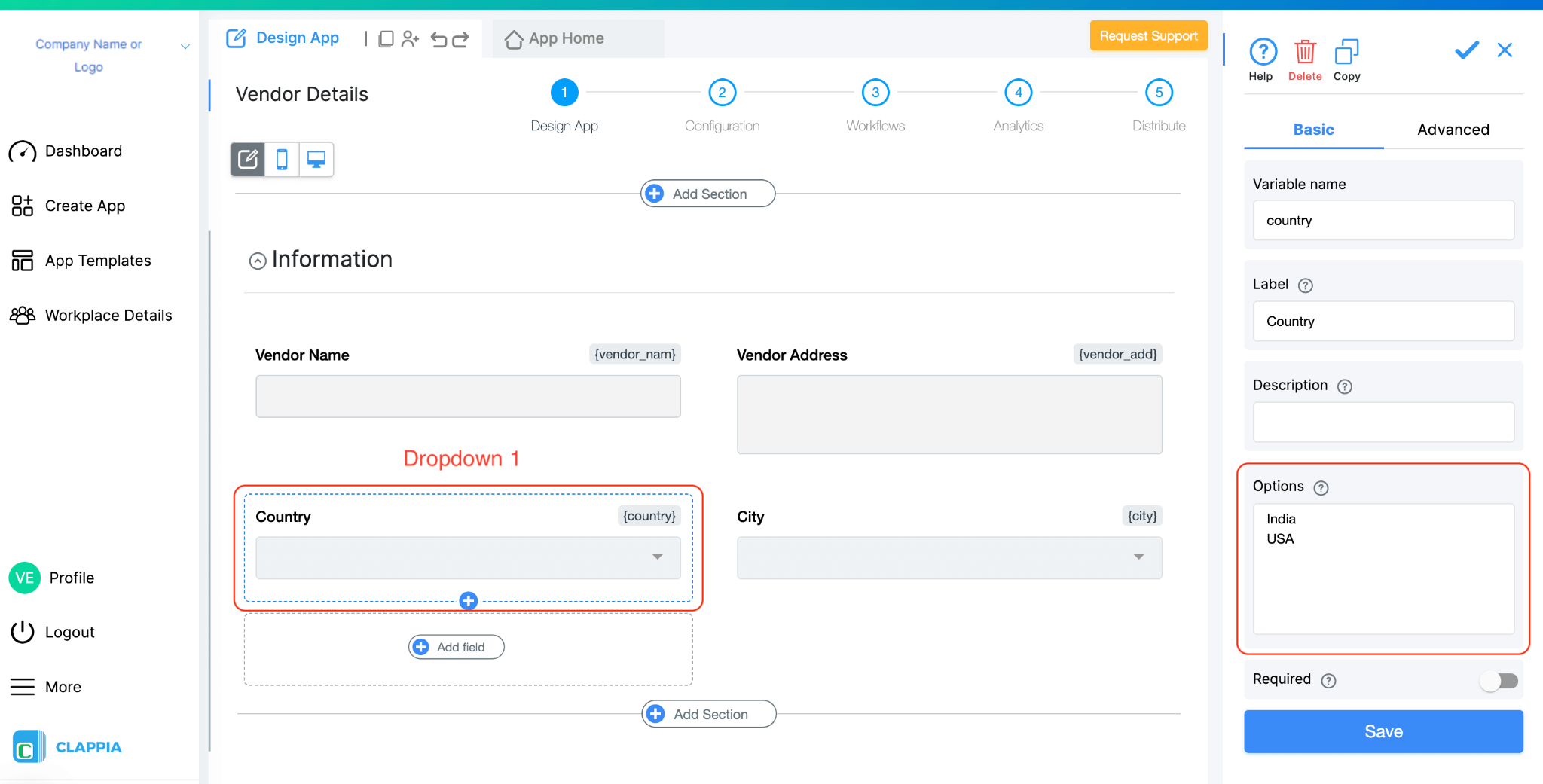
This is where you enter the list of available choices. Each option must be entered on a new line.
Example:
Site A
Site B
Site C
When the app runs, these will appear as selectable items in the dropdown.
If you want the dropdown to always start with one option already selected, you can enter it here.
Example: If “Site A” is the most common, set it as the default so users don’t have to select it every time.
Enable this toggle if the user must select something before submitting the form. If left off, the field can be skipped.

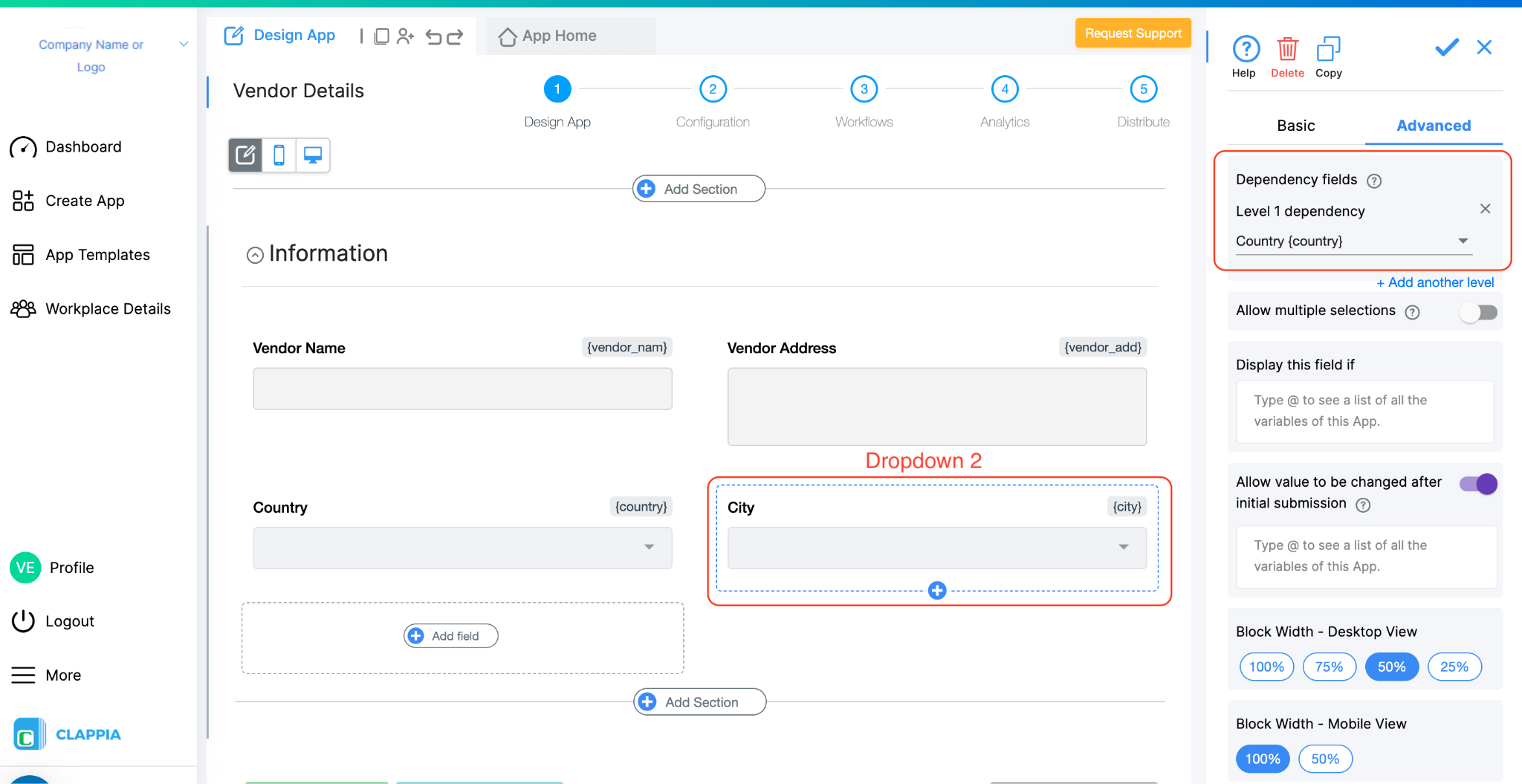
This lets you link dropdowns together to create nested dropdowns. A nested dropdown means the list of options in one dropdown depends on what the user selected in another.
Example:



Here, the City options will only show choices relevant to the Country selected.
For detailed steps to set this up, see the Nested Dropdowns Guide.
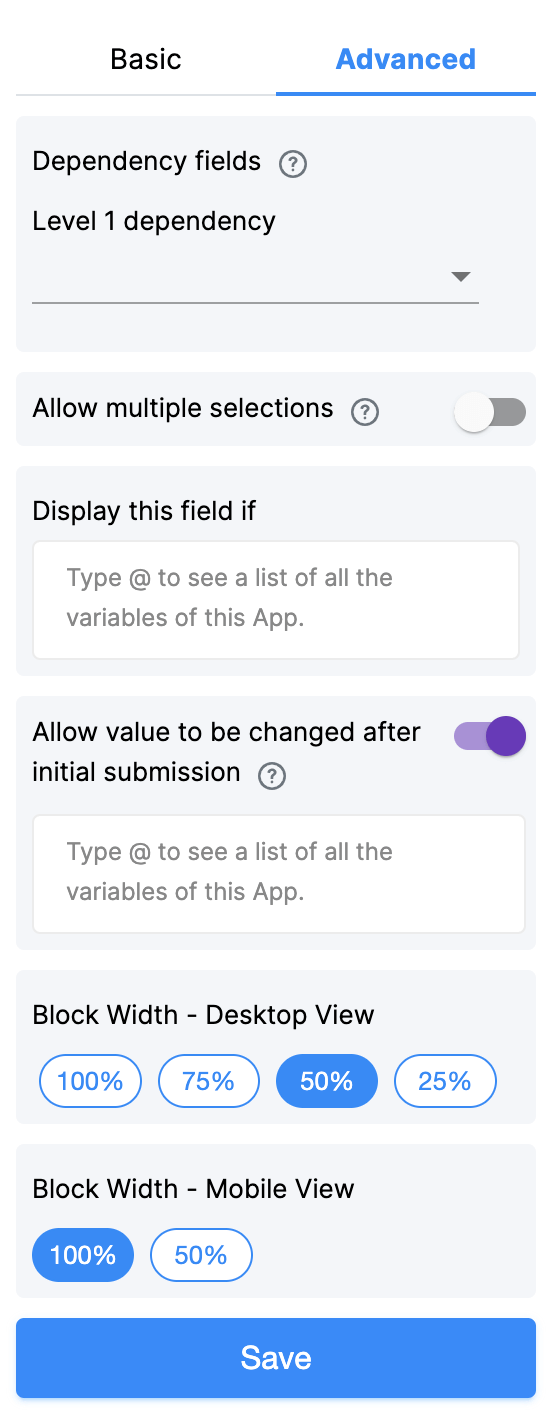
By default, users can only select one option. If you enable this, they can select more than one option at the same time.

Use this option to show or hide the field under specific conditions. It accepts the standard Clappia formulae, similar to conditional sections or in the ‘Calculations & Logic’ block.
This option appears once a condition is set in the Display this field if option. Enable this setting if you want the field's value to be retained even when the field is hidden. This is useful for preserving user input in cases where the field may temporarily disappear based on conditions.
Example: If the field is hidden based on user selection but you still need to keep the entered value for future reference or calculations, enable this option to ensure the data is retained.
This option is enabled by default.
This changes how wide the dropdown field looks on the screen:
After saving your configuration, the system automatically assigns a Variable Name to the dropdown field. This variable name is used when:
You can change the variable name to something short and meaningful.

The Advanced Label option allows you to change the label of a field dynamically based on a condition you define. Instead of always showing the same fixed label under the ‘Basic’ tab, the field can display different labels depending on requirements of the form. Use spreadsheet-like functions such as IF, AND, OR, etc. and make use of other field variables to set your conditions. Type @ and select the field.
This is useful when the meaning of a field changes based on context, business logic, or user choices.
For example:
You have another dropdown field named Category with options “Internal” and “External”.
This second dropdown’s label should adjust based on the category chosen earlier.
So:
– If Internal, show “Select Internal Option”
– If External, show “Select External Option”
Formula:
IF({category} = "Internal", "Select Internal Option", "Select External Option")
This allows the same field to adapt its displayed purpose without needing multiple separate fields.
The Advanced Description option works exactly like Advanced Label, but it changes the description text instead. This is useful when guidance or instructions for a field need to change depending on earlier answers.
For example:
If you have another dropdown field called Payment Type with options like “Online Payment” and “Cash Payment”, you may want the description of this Dropdown field to guide the user differently depending on what they selected earlier in the form.
So:
– If the user previously selected Online Payment, the description could say: “Choose the online payment method used by the customer.”
– If the user previously selected Cash Payment, the description could say: “Record the denomination breakdown if applicable.”
Formula:
IF({payment_type} = "Online Payment",
"Choose the online payment method used by the customer.",
"Record the denomination breakdown if applicable.")
This helps users understand what is required from them without showing unnecessarily long or irrelevant instructions.
Additional Examples (Apply to Both Advanced Label and Advanced Description)
1. Showing nothing until a selection is made
For example, if you have a dropdown field called Visit Category with options “Routine” and “Urgent”, you may want the label or description of a field to remain blank until the user first selects a category.
Once a selection is made:
Formula (can be used in either Advanced Label or Advanced Description):
{visit_category}The label/description stays empty until the dropdown has a selected value.
After the user picks an option, the selected text (Routine or Urgent) becomes the label or description.
2. Changing label/description based on language selection
For example, if your form includes a dropdown field called Select Language with options English, Spanish, and French, you can show the label or description in the selected language.
So:
Formula (can be used in either Advanced Label or Advanced Description):
IF({select_language} = "English", "Enter details", IF({select_language} = "Spanish", "Ingrese detalles", "Entrez les détails"))The formula returns the text for the selected language.
Only one label/description is shown at a time, depending on what the user picks in the Select Language dropdown.
1. Variables do not change
When a field is created, its variable name is derived from the label you set in the Basic tab. That variable name is what you must use in formulas, workflows, and other logic. The visible label or description shown by Advanced Label / Advanced Description does not change the variable name.
2. Submissions tab: table view vs right panel
In the Submissions area, the table view always displays the labels from the Basic tab. When you open an individual submission, the right panel shows the labels and descriptions as they appear in the form (i.e., the Advanced Label and Advanced Description applied for that submission). This keeps the submission list consistent while letting reviewers see the context-aware labels and descriptions when viewing a record.
3. Bulk Edit shows Basic tab labels and descriptions
When you need to Bulk Edit submissions, the spreadsheet you download shows the labels and descriptions from the Basic tab only. Advanced Label and Advanced Description are not applied in Bulk Edit, so keep that in mind when preparing bulk updates.
4. Some fields cannot be used inside Advanced Label/Description formulas
Certain block types do not expose a variable that can be referenced in Advanced Label or Advanced Description. If a block does not expose a variable, you cannot use it inside the formula.
Geo Address
GPS Location
PaymentGateway
Audio
Live Tracking
Signature
Code Scanner
Nfc Reader
Get Data from RestApi
Get Data from Other Apps
Get Data from Google Sheets
Get Data from Database
AI Block
Text, HTML & Embedding
Attached Files
Image Viewer
Video Viewer
PFD Viewer
Code block
Progress Bar
Action Button
<iframe width=\"200\" height=\"100\" src=\"https://www.youtube.com/embed/cJAgO2Tmo0M\" title=\"Using Dependent Drop-downs ● Clappia App Building ● No-Code Low-Code Platform\" frameborder=\"0\" allow=\"accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture; web-share\" allowfullscreen></iframe>

L374, 1st Floor, 5th Main Rd, Sector 6, HSR Layout, Bengaluru, Karnataka 560102, India

3500 S DuPont Hwy, Dover,
Kent 19901, Delaware, USA


3500 S DuPont Hwy, Dover,
Kent 19901, Delaware, USA

L374, 1st Floor, 5th Main Rd, Sector 6, HSR Layout, Bengaluru, Karnataka 560102, India

